Ty umožňují zobrazovat a editovat HTML a CSS kód, přičemž změny se projeví v živém náhledu stránky v prohlížeči. Dále nástroje dávají možnost ladit a profilovat JScript, přepínat renderovací jádro prohlížeče, validovat zdrojový kód a obsahují také dvě zajímavé pomůcky.
Pokud dáváte přednost živé prezentaci před pouhým čtením textu, nalaďte si naši webovou televizi MSTV.CZ, kde najdete video s představením těchto nástrojů v reálné akci.
Prostředí nástrojů pro vývojáře
Nástroje pro vývojáře se nacházejí v menu Nástroje Internet Exploreru, ale lze je spustit také pomocí funkční klávesy F12. Ve výchozím stavu se nástroje zobrazují jako samostatné okno, které je spojeno s konkrétní záložkou v prohlížeči. Jestliže chcete minimalizovat počet otevřených oken, můžete je jednoduše připnout do okna prohlížeče pomocí klávesové zkratky CTRL + P nebo kliknutím na tlačítko Připnout. V tomto stavu je lze také v záložce minimalizovat pomocí CTRL + M a zůstane zobrazeno pouze jejich menu.

Kdykoliv můžete nástroje opět maximalizovat nebo odepnout od záložky zpět do samostatného okna.
![]()
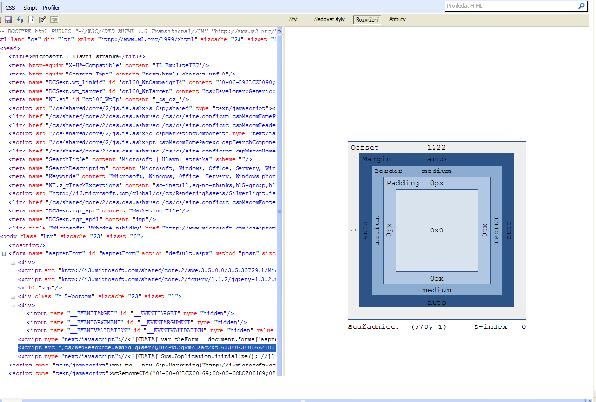
Nástroje pro vývojáře se skládají z hlavního menu, ze kterého jsou dostupné další volby a nastavení. Dále jsou složeny ze záložek pro přepínání mezi úpravami kódu nebo profilováním skriptů a ze dvou panelů zobrazujících upravovaný zdrojový kód včetně vlastnosti nebo hodnoty daného elementu.
Volby hlavního menu a možnosti nástrojů pro vývojáře:
• Soubor
o Vrátit všechny změny – Obnoví původní zdrojový kód před provedením změn.
• Najít
o Vybrat prvek kliknutím (CTRL + B) – Pomocí této volby se můžete pohybovat po internetové stránce. Elementy, po kterých budete přejíždět kurzorem, se označí modrým rámečkem. Klepnutím pak vyberete požadovaný element, který rovnou načte zdrojový kód stránky v místě, kde je tento element definován.
• Zakázat – Zde můžete zakázat provádění skriptů na stránce, automatické blokování otevíraných oken či vypnout CSS styly použité na stránce.
• Zobrazit – V rámci načtené stránky umožňuje zobrazit informace o jednotlivých třídách, nad textovými odkazy zobrazit jejich cílové URL, kompletní soupis všech hypertextových odkazů na stránce nebo jako kompletní DOM objektový strom.
• Obrys – Zvolené prvky stránky se ohraničí barevným zvýrazněním (tabulky, buňky, DIVy).
• Obrázky – Tato volba dovoluje zakázat zobrazení obrázků nebo zapnout zobrazení informací o jejich velikosti a rozměrech, alternativních popiscích a cesty k jejich umístění. Zároveň umožňuje zobrazení tiskové sestavy všech obrázků použitých na stránce.
• Mezipaměť – Umožňuje vymazat cache a dočasné soubory, zobrazit stránkou používané cookies či zakázat jejich používání.
• Nástroje
o Změnit velikost – Nastaví velikost prohlížeče na okno o daném rozlišení. K dispozici je několik předdefinovaných rozlišení, přičemž si můžete nastavit také rozlišení vlastní.
o Zobrazit pravítko – Zobrazí pravítko pro měření velikosti jednotlivých prvků na stránce.
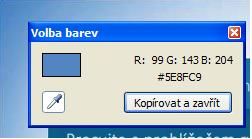
o Zobrazit kapátko – Kapátko zjišťuje barvy v RGB.
• Ověřit – Tato volba umožňuje danou stránku odeslat do HTML, CSS, RSS a dalších validátorů konsorcia W3.
• Režim prohlížeče – Mění použité vykreslovací jádro prohlížeče.
• Režim dokumentu – Upravuje použitý standard v DOCTYPE hlavičce stránky.
Bližší informace o jednotlivých volbách a možnostech nástrojů pro vývojáře naleznete v MSDN knihovně.
Mimo tyto nástroje obsahuje Internet Explorer 8 také integrovaný prohlížeč zdrojového kódu internetové stránky. Ten na rozdíl od klasického poznámkového bloku, který byl používán dříve, implicitně zobrazuje čísla řádků a zároveň barevně zvýrazňuje syntax.
Tento prohlížeč vyvoláte z menu Stránka, kde vyberete volbu Zobrazit zdrojový kód.

Ladění HTML a CSS
Nástroje pro vývojáře umožňují měnit zdrojový kód stránky během jejího chodu, tedy HTML a kaskádové styly (CSS). Změny ovšem neprovádíte v originálním zdrojovém souboru stránky, ale v paměti Internet Exploreru. Díky tomu vidíte okamžitě, co daná změna v kódu provede se zobrazením stránky. Pokud chcete následně změny uložit do HTML souboru na disk, použijte ikonu diskety nebo klávesovou zkratku CTRL + S.

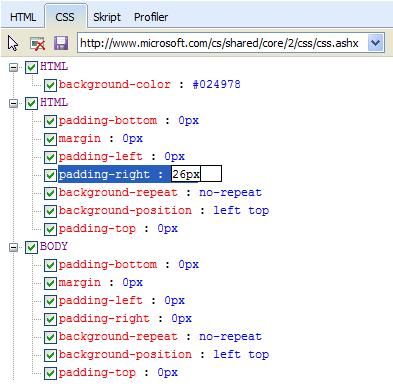
Při spuštění nástrojů pro vývojáře se otevře záložka HTML, v jejímž levém panelu se zobrazí HTML kód stránky a v pravém CSS styly vztahující se k vybranému elementu v levém panelu. V pravém sloupci lze přepínat mezi zobrazením stylů, rozvržením, které zobrazuje box model daného elementu, a sledováním stylů, v jejichž rámci se následně zobrazují i nadřazené styly ve stránce přepsané. Samostatné CSS styly pak můžeme zobrazit a editovat na záložce CSS, v níž lze editovat jednotlivé hodnoty nebo vypínat celé definice. Editor podporuje barevné zvýrazňování syntaxe a umožňuje také sbalit jednotlivé části v rámci objektového stromu stránky.
Pokud je zdrojový kód stránky rozsáhlejší, lze v něm vyhledávat pomocí vyhledávacího pole vpravo nahoře použitím klávesové zkratky CTRL + B nebo volbou z menu Vybrat prvek kliknutím (ikona kurzoru) rovnou označit prvek přímo na stránce. V editoru kódu se pak označí námi vybraný element.

Ladění a profilování skriptů
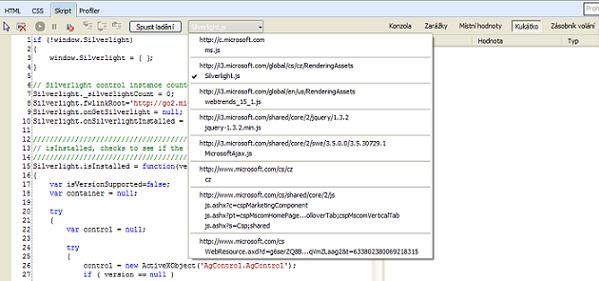
Jak již bylo řečeno, nástroje pro vývojáře pracují s lokální kopií dokumentu ve vyrovnávací paměti prohlížeče. Ladění skriptů je tedy samozřejmě omezeno jen na skripty prováděné na straně klienta, konkrétně na JScript. Na záložce Skript můžeme spustit ladění (funkční klávesa F5) a do prováděného kódu můžeme vkládat breakpointy či nastavit, zda se má běh skriptu zastavit na chybě. Provádění skriptu můžeme krokovat, upravovat jednotlivé proměnné a sledovat jejich hodnoty. Podrobné možnosti ladění skriptů jsou popsány v MSDN knihovně.

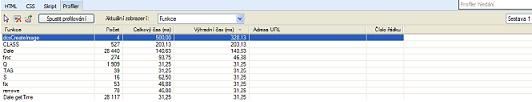
Profilování a analýza skriptů umožňuje měřit čas nutný k provedení jednotlivých skriptů obsažených na stránce. Zároveň dovoluje porovnávat několik verzí skriptu, které napíšete, a zjistit tak, který bude v reálném prohlížeči fungovat lépe a rychleji.
V záložce Profiler spustíme profilování tlačítkem Spustit profilování. Na internetové stránce následně provedeme požadované akce, které provádí skript. Po následném zastavení profilování se zobrazí přehled jednotlivých volaných funkcí a čas, který byl nutný k jejich zpracování, neboli čas, po jakou dobu skript běžel. Po spuštění nového profilování se výsledky předchozího profilování uloží a následně lze v pravé části okna přepínat mezi jednotlivými reporty (sestavami) a porovnávat je. Celou sestavu lze exportovat jako CSV soubor.

Nástroje pravítko a kapátko
Nástroje pro vývojáře obsahují i dva další užitečné pomocníky – kapátko a pravítko, na které se ovšem trochu neoprávněně zapomíná. Díky nim lze jednoduše zjistit rozměry jednotlivých prvků a použitou barvu v obrázku či stránce.

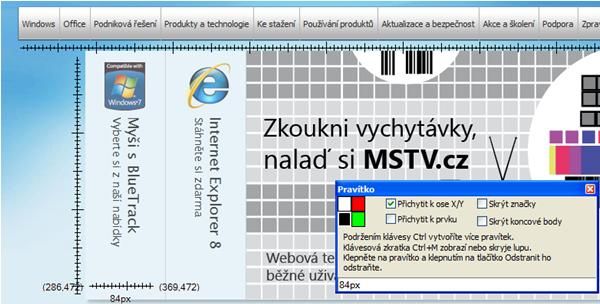
Z menu Nástroje nebo pomocí klávesové zkratky CTRL + L zvolíme Zobrazit pravítko. To dovoluje změřit velikost jednotlivých elementů či částí stránky za předpokladu, že nechceme hledat ve zdrojovém kódu nebo se prvky třeba v případě obrázků nedají změřit přímo. Pravítko zobrazuje vzdálenost v pixelech a pozici počátečního a koncového bodu. Při použití klávesy CTRL pak můžeme vytvořit libovolné množství pravítek. Pokud se barva pravítka kryje s barvou stránky, lze zvolit z dalších tří barev. Pomocí lupy dostupné pod klávesovou zkratkou CTRL + M je možné posouvat pravítkem přímo po jednotlivých pixelech.

Nástroj kapátko většina zná z grafických editorů. V nástrojích pro vývojáře se skrývá také pod názvem Volba barev (Windows XP) nebo pod klávesovou zkratkou CTRL + K. Pokud jste chtěli dříve zjistit barvu použitou například v obrázku na pozadí stránky, museli jste pořídit screenshot stránky a ten následně vložit do používaného grafického editoru. Zde se již dalo následně zjistit, o jakou barvu se jedná. Internet Explorer nyní zjistí barvu jakéhokoliv pixelu na stránce a rovnou zobrazí její desetinný a šestnáctkový RGB popis. Zároveň ho může zkopírovat do schránky.

Klávesové zkratky
Pro rychlejší práci podporují nástroje pro vývojáře také klávesové zkratky, kterými je lze jednoduše ovládat. V tabulce níže jsou uvedeny ty nejdůležitější. Jejich obsáhlý seznam je k dispozici v odkazu pod tabulkou.
|
Otevřít / Zavřít Nástroje pro vývojáře |
F12 |
|
Změnit rozlišení (800 x 600 až 1280 x 1024) |
CTRL + SHIFT + X (za X číslo 1 až 4) |
|
Přepnout vykreslovací jádro – Quirks / 7 / 8 |
ALT + Q / 7 / 8 |
|
Vybrat element kliknutím myši |
CTRL + B |
|
Připnout k záložce / Odepnout od záložky |
CTRL + P |
|
Zobrazit / Skrýt kapátko |
CTRL + K |
|
Zobrazit / Skrýt pravítko |
CTRL + L |
|
Upravit hodnotu |
F2 |
|
Přidat hodnotu |
CTRL + + (znaménko plus) |
|
Vyhledat / Další shoda |
CTRL + E / F3 |
|
Obnovit |
F5 |
|
Mód úprav |
ALT + E |
Kompletní seznam klávesových zkratek nástrojů pro vývojáře.
Na závěr bych rád upozornil, že před několika dny byla na konferenci MIX10 uveřejněna Platform Preview verze Internet Exploreru 9. Mimo další novinky přichází nová platforma samozřejmě i s nástroji pro vývojáře. Máte tedy jedinečnou možnost otestovat, zda vaše internetové stránky a intranetové aplikace fungují v nové verzi Internet Exploreru korektně. Neváhejte ji vyzkoušet a sdělit nám svůj názor.
Petr Vlk








































