Pojem kapesní počítač již u dnešních smartphonů nepředstavuje pouhou nadsázku. Výkon mobilních telefonů se razantně zvyšuje a na scénu přichází množství benchmarků umožňujících důkladná srovnání. Prověřte také svůj Android.
1. díl - Úvod, Jak začít s měřením výkonu, Před spuštěním testů
2. díl - Linpack for Android, AnTuTu Benchmark, CF-Bench
3. díl - GLBenchmark, An3DBenchXL, Ookla Speedtest.net, BrowserMark, SunSpider JavaScript
Testujeme grafický výkon
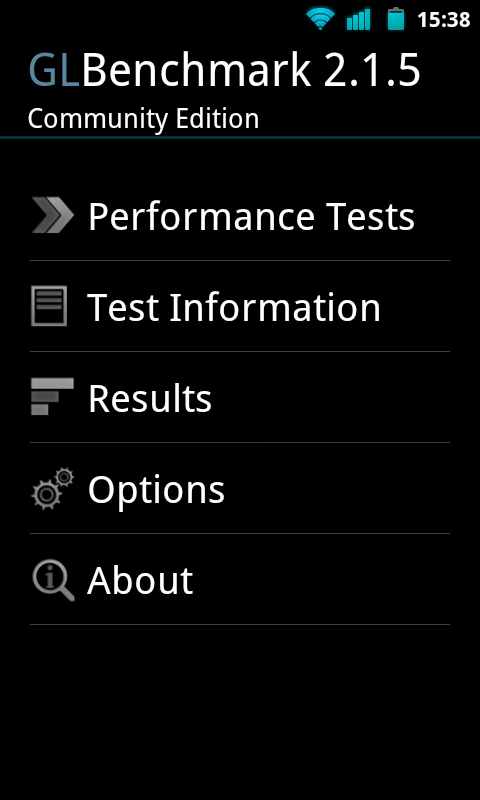
GLBenchmark (dostupný zdarma na Google Play)
GLBenchmark je benchmark zaměřující se na OpenGL ES 2.x a sestávající z 33 různých testů, které dokáží vytížit grafickou jednotku na maximum. Nástroj se zaměřuje na schopnost GPU počítat osvětlení scény, odrazy, mapování textur, měkké stíny a mnoho dalšího. Kromě rozmanité sady testů nabízí benchmark také několik testů, jež sice počítají vykreslování obrazu, ale výsledek na displeji nezobrazují. Tyto testy probíhají v rozlišení 1280 x 720 nezávisle na fyzickém zařízení, na němž test ve skutečnosti probíhá.

Po prvním spuštění bude GLBenchmark vyžadovat, abyste si vytvořili účet. Tento krok však můžete přeskočit, pakliže nechcete své výsledky zveřejňovat na webu a srovnávat s ostatními zařízeními. Klikněte na tlačítko Performance a vyberte testy, které chcete spustit. Berte na vědomí, že jeden test zabere i několik minut.
Mezi testy naleznete výpočty scény popsané pomocí OpenGL ES 2.0 a renderované s využitím anti-aliasingu, výpočet frekvence obnovení obrazovky (pouhé vykreslení jedné barvy do frambufferu), výpočty osvětlení využívající goniometrické matematické funkce, výpočty zrcadlení, výpočty nanášení textur, jež v každé iteraci přidávají na detailech. apod. Výsledky se vám nakonec zobrazí v přehledném seznamu v jednotkách fps (frames per second – snímky za vteřinu).

An3DBenchXL (dostupný zdarma na Google Play)
An3DBenchXL představuje náročnější aktualizovanou verzi originálního benchmarku AN3DBench. Jedná se o bezplatnou aplikaci s jednoduchým rozhraním, která je založená na portu jPCT 3D enginu pro Android. Benchmark skýtá sadu pětice testů využívajících rozličné techniky renderování s rozdílným počtem polygonů a textur. Výsledkem jsou skóre jednotlivých testů, jež můžete opět porovnat s ostatními smartphony, tablety či dokonce počítači a herními konzolemi. Stejně jako u benchmarku GLBenchmark jsou i v An3DBenchXL udány výsledky v jednotce fps.
Ovládání benchmarku je velmi jednoduché, po spuštění aplikace se na displeji zobrazí výzva Tap to start, tudíž pouze klepněte na displej a kochejte se.

Testujeme výkon síťového adaptéru
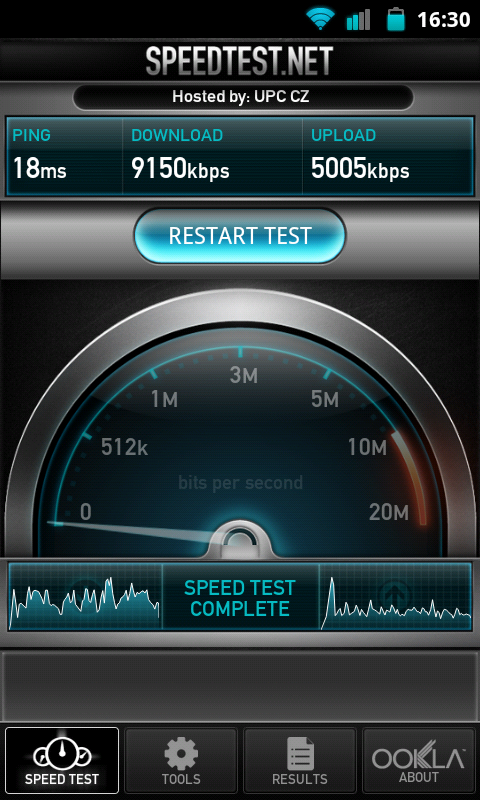
Ookla Speedtest.net (dostupný zdarma na Google Play)
Ookla speedtest.net je rozšířením populární stránky Speedtest.net v podobě mobilní aplikace a je navržen pro otestování rozdílu rychlostí připojení v závislosti na využité síti (3G, 4G, Wi-Fi apod.). Aplikaci spusťte a klepněte na velké tlačítko Begin test. Test změří rychlost downloadu, uploadu, využije nástroj ping a zobrazí výsledky.
V kartě nastavení (ikona ozubeného kola v dolním panelu displeje) naleznete možnost výběru zápisu jednotky rychlosti, řazení historie či přizpůsobení míry animací, jež mohou ovlivnit výkon zařízení. Zjistíte zde také svou IP adresu a v případě, že se vaše síť připojuje do internetu přes NAT, zobrazí se také vnější, veřejná IP adresa.

Testujeme výkon prohlížeče webu
Rightware BrowserMark (dostupný na webu Rightware)
Jak už jméno nástroje napovídá, Rightware BrowserMark představuje utilitu pro měření výkonu prohlížeče při vykonávání javascriptu a HTML. BrowserMark zobrazí sérii animací, na konci zobrazí finální skóre, které můžete použít pro porovnání vlastních zařízení potažmo prohlížečů.
Pro otestování vašeho zařízení spusťte kýžený webový browser, otevřete stránku http://browsermark.rightware.com/ a klepněte na tlačítko Start. Pakliže plánujete porovnat více zařízení, měli byste pro docílení co nejrelevantnějších výsledků na všech zařízeních využít ten stejný prohlížeč. Výkon se pochopitelně významně liší prohlížeč od prohlížeče, což z toho benchmarku činí vynikající nástroj pro ověření, kterému webovému browseru dát na svém smartphonu přednost.

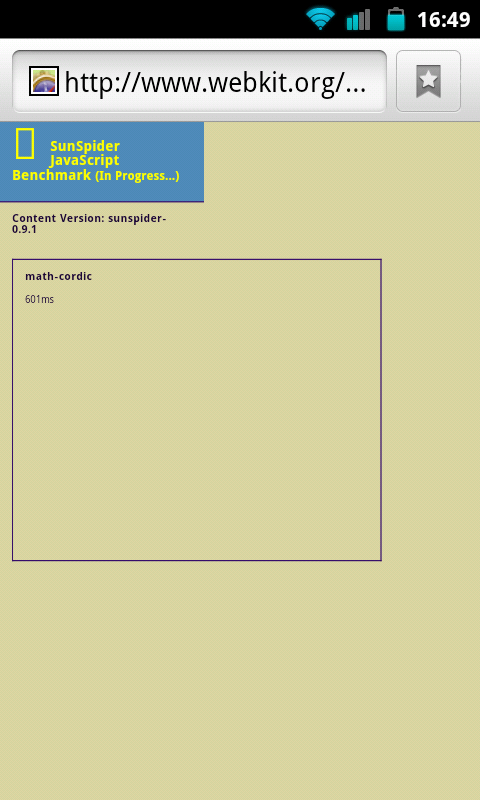
SunSpider JavaScript Benchmark (dostupný na webu WebKit)
SunSpider je dalším benchmarkem prohlížečů. Tento test se nicméně striktně zaměřuje na javascriptové funkce, se kterými se dnes na webu setkáte ve více než hojné míře. Pro spuštění testu spusťte vybraný prohlížeč, otevřete stránku www.webkit.org/perf/sunspider/sunspider.html a klikněte na odkaz Start SunSpider 0.9.1 now. V tomto testu znamenají nižší hodnoty lepší výsledek.